DOM Navigation Helpers
A selection of functions used to navigate the HTML DOM tree in JavaScript
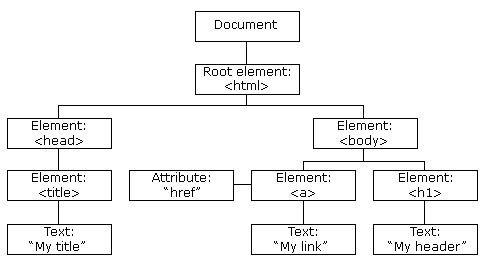
DOM Tree Example (image via w3schools website)

The nodes in the node tree have a hierarchical relationship to each other. The terms parent, child, and sibling are used to describe the relationships.
Our functions were built with easy navigation in mind for our Content Management System. The problems we faced were how different browsers handled spaces between elements, and in some cases Firefox re-formats the HTML. We may add to this as time goes on with further useful functions.
There is more information on the W3C website around the DOM tree.
JavaScript
function nextElSibling(el) {if (el.nextSibling)do { el = el.nextSibling } while (el && el.nodeType !== 1);return el;}function prevElSibling(el) {if (el.previousSibling)do { el = el.previousSibling } while (el && el.nodeType !== 1);return el;}function upElSibling(el) {do { el = el.parentNode; } while (el && el.nodeType !== 9 && el.nodeType !== 1);return el;}function upElSiblingA(el) {try {if (el.tagName.toLowerCase() === "a") { return el; }do { el = el.parentNode; } while (el && el.nodeType !== 9 && el.tagName.toLowerCase() !== "a");return el;}catch (err) {return el;}}function upElSiblingClass(el, elclass) {try {if (el.classList.contains(elclass) === true) {return el;}do { el = el.parentNode; } while (el && el.nodeType !== 9 && el.classList.contains(elclass) === false);return el;}catch (err) {return null;}}function countElSibling(el) {var i = 1;while ((el = el.previousElementSibling) != null)++i;return i;}function countElSiblingClass(el, cl) {var i = 0;while ((el = el.previousElementSibling) != null) { if (el.className == cl) ++i };return i;}What they do
We've started by adding the four most used items.
- nextElSibling and prevElSibling are purely used to navigate to the next and previous elements, avoiding any white-space that may lie between.
- upElSibling get the patent item again skipping white-space
- upElSiblingA searches through the nodes for the parent hyperlink element. This was mainly used for our text editor.
- countElSibling and countElSiblingClass return the position of the element within its parent, one with a filter for the objects of a certain class name.